
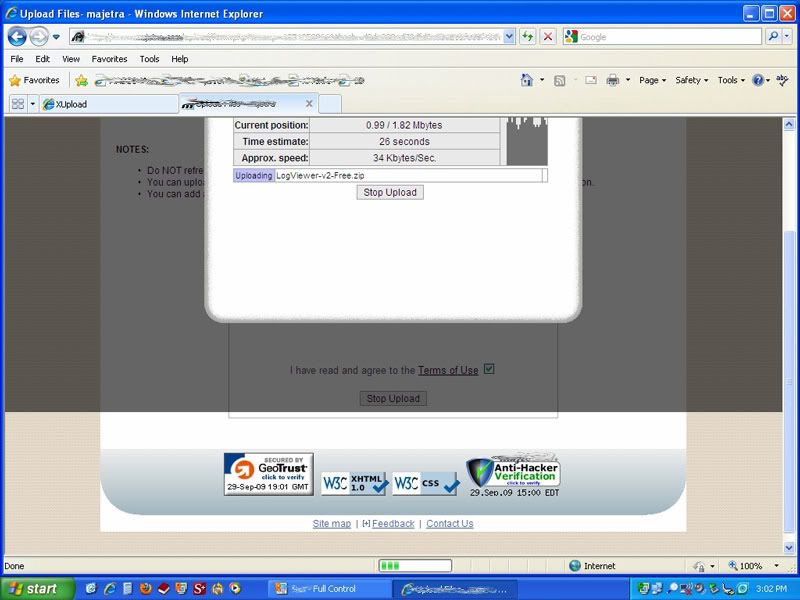
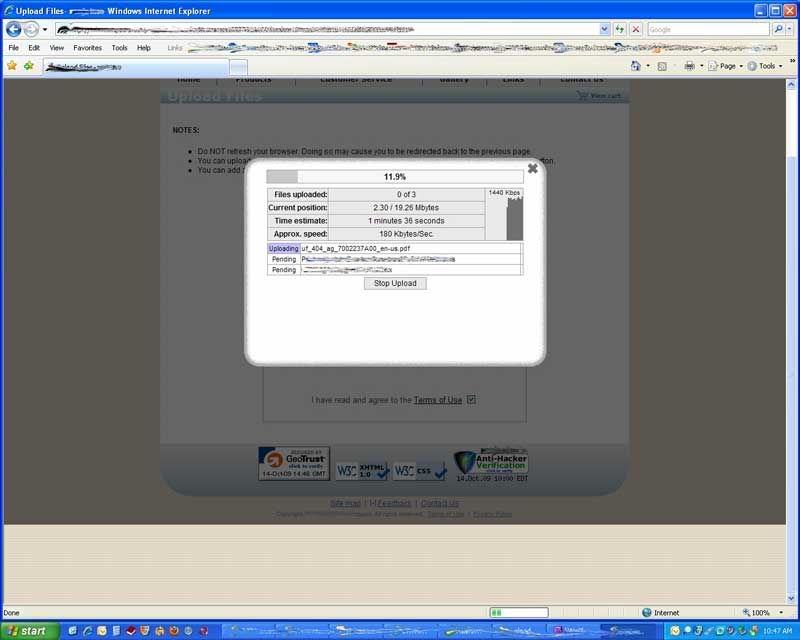
If the upload form is embed in an existing web page that's tall enough for scroll bars... The user can scroll down the page and click on any of the links that are not covered by the overlay.
I'm sure it's a simple fix, but I can't seem to find one that works with XUpload's JavaScript and CSS.
I recently upgraded from 3.0 to fix the IFrame problem and now this occurs. I e-mailed Alexey a week ago but I have not received a response.
Does anyone on here know how to fix this issue?


 Facebook
Facebook Twitter
Twitter